 Belajar HTML --- Pengenalan script html pertama di tekprogapp yaitu tentang kode untuk memasukkan link atau tautan dalam sebuah halaman atau artikel. Dalam halaman web terkadang kita dihadapkan untuk mengklik sesuatu kata yang mengandung sebuah link sehingga jika diklik kita akan dipindah kesebuah halaman lain.
Belajar HTML --- Pengenalan script html pertama di tekprogapp yaitu tentang kode untuk memasukkan link atau tautan dalam sebuah halaman atau artikel. Dalam halaman web terkadang kita dihadapkan untuk mengklik sesuatu kata yang mengandung sebuah link sehingga jika diklik kita akan dipindah kesebuah halaman lain.Link mempunyai berbagai jenis dalam pemrograman web dengan menggunakan bahasa html. Link ini akan membantu pengunjung web kita nantinya akan lebih mudah mengakses artikel lain dengan cara kita sediakan sebuah link dalam artikel yang kita buat. Jenis link ini akan sangat berguna untuk diketahui karena setiap jenis link mempunyai kode tersendiri yang saling berbeda link satu dengan yang lainnya.
"baca juga : Belajar HTML Pemrograman WEB"Berikut jenis-jenis link dan contoh kode untuk menjalankannya. sebelum menuju link ada baiknya untuk menyediakan perlengkapan yang diperlukan serta langkah kerjanya.
Software
Sublime Text atau text editor lainnya seperti notepad dan sebagainya. dan Browser (saya menggunakan google chrome)
Langkah Kerja
- Pertama kita instalkan software yaitu Sublime Text dan Browser pada laptop atau komputer.
- Setelah Kita tuliskan script atau coding dari modul Pemrograman Web 2 di bagian dasar-dasar HTML di Sublime Text.
- Kemudian simpan semua script yang sudah diketik di sublime dengan nama apa saja yang jelasnya berekstensi .html kemudian ok.
- Untuk melihat hasil script yang sudah ditulis tadi kita dapat membuka folder dimana kita menyimpan script tersebut.
- Kemudian Open With dengan browser Chrome, maka hasil dari script diatas sudah dapat dilihat hasilnya di web Browser Chrome ataupun browser yang lain.
1.Link biasa, link gambar, link ke window baru, dan link internal
a.Script
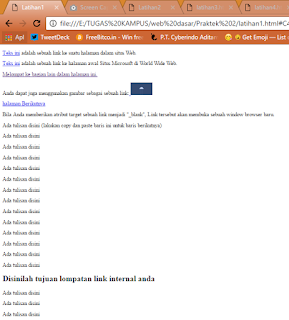
tampilan setelah di run menggunakan aplikasi google chrome.
Seperti script yang kita lihat di atas, ada beberapa tag html yang kita gunakan diantaranya:
- Tag <a> mendefinisikan sebuah anchor dimana apabila kita menambahkan href=” ” contohnya <a href=www.microsoft.com> maka teks yang di beri tag apabila di klik akan menuju ke halaman yang telah di link ke teks tersebut
- Tag <img> digunakan untuk menampilkan gambar pada halaman web
- Dan apabila diberi tag degan <a> dan diberi link maka ketika gambar di klik maka akan menuju halaman yang telah ditujukan
- Tag <a href=”#C4”> maka akan melompat ke link internal pada tag yang telah di beri tage name=”C4”
a.Script
b.Screen Shot
c.Analisa
- Kalau analisa dari script yang ada di atas maka kita bisa membuat anchor untuk ke e-mail apabila kita klik teks yang telah di beri tag <a>
kurang lebih seperti itu contoh kode untuk memasukkan link pemrograman web menggunakan html. untuk contoh-contoh lainnya, nantikan yah. semoga bermanfaat.
Wassalam.






No comments:
Post a Comment
Silahkan isi komentar, jika ada yang ingin ditanyakan...